WebGL - 3D im Browser
|
|
Home WebGL Api Spickzettel WebGL Sicherheit Tutorial 0 : WebGL Browser 1 : Das erste Dreieck 2 : 3D-Mathematik 3 : Farbe 4 : Animation 5 : Interaktion I 6 : Texturen 7 : Beleuchtung I 8 : Interaktion II Links WebGL Beispiele WebGL Frameworks ext. WebGL Tutorials Kontakt / Impressum webgl ([ät)] peter-strohm Punkt de |
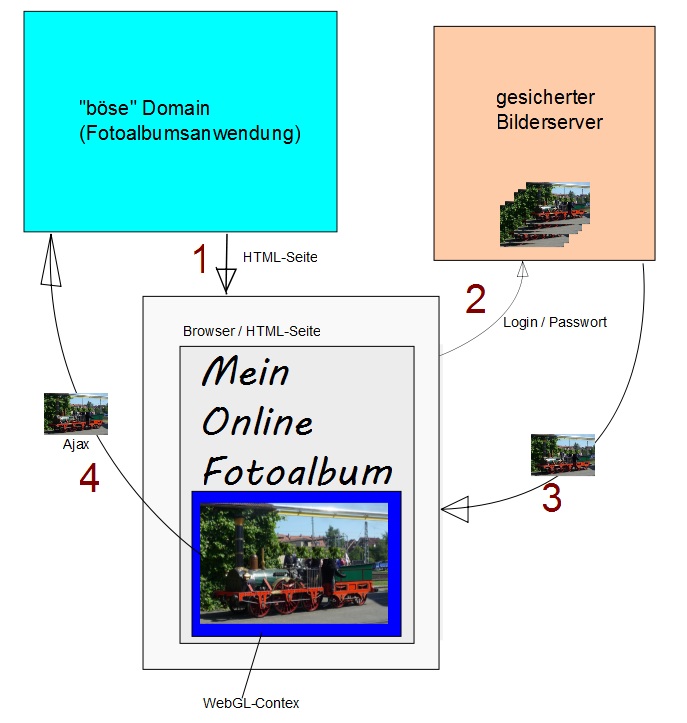
WebGL und die SicherheitSpätestends seit einem Blogeintrag der Firma Context ist WebGL als potentielle Sicherheitslücke ins Gespräch gekommen.Die WebGL-Macher der Khronos-Gruppe haben schnell reagiert und eine Antwort auf die Kritikpunkte verfasst. Ich möchte hier die drei Kritikpunkte kurz vorstellen und (rein subjektiv) bewerten: 1. WebGL kann die Grafikkarte überfordern und zum Reset bringenDas ist richtig. Wenn eine WebGL-Seite gaaaanz viele Daten an den lokalen Grafikspeicher schickt oder seeeeehr rechenintensive Shader implementiert, geht die Grafikkarte, egal wie schnell/neu/teuer sie ist irgendwann in die Knie; der Browser bleibt hängen.Unter Windows Vista und 7 führt das nach 2 Sekunden Stillstand dazu, dass das Betriebssystem die Grafikkarte "abschießt". Es flackert kurz, der Browser muss beendet werden aber das wars dann. Unter XP kann auf diese Weise ein Bluescreen provoziert werden (Ich rede hier vom alleinigen Aufrufen der Webseite). Eine Demo für diesen unschönen Effekt hat die Khronos-Gruppe selbst online gestellt. Nur wenn du ganz sicher bist, dass du weißt was du tust, solltest du hier klicken.... 2. "Zugang" zum lokalen Grafiktreiber und der GPUDie Shader-Programme werden (wie in den Tutorials auf dieser Seite ausführlich erklärt ist) auf der GPU aus geführt. Das heißt, sie werden vom Treiber der lokalen Grafikkarte verarbeitet.Der Kritikpunkt an WebGL ist hier, dass Grafiktreiber Fehler und Sicherheitslücken enthalten können, die durch "böse" Shaderprogramme ausgenutzt werden könnten. Denjenigen der sowas funktionsähig zu Stande bringt, würde ich gerne mal kennenlernen. Das soll nicht heißen, dass es unmöglich wäre. Aber man muss zunächst den Shader-Compiler und Linker in der WebGL-Implementierung des jeweiligen Browsers austricksen (was sich nicht fehlerfrei kompilieren lässt, landet nie bei der GPU). Das Shaderprogramm müsste dann in irgendeiner Weise einen Fehler im Grafiktreiber nutzen können (Im Zweifelsfall irgend ein Speicherüberlauf) um Schadcode im System auszuführen. Insofern ist der Zugang zum Grafikkarte ein potentielles zusätzliches Einfallstor für Schadsoftware, aber nach meiner Einschätzung* nicht kritischer als z.B. Flash, jeder Browser, Adobe Reader etc.p.p. *Falls ein Leser anderer Meinung ist, würde ich das gern wissen: webgl ([ät)] peter-strohm Punkt de 3. Cross domain image theft[Update Juli 2011 : Sowohl Firefox als auch Google Chrome verbieten in den aktuellen Versionen Cross-domain-Texturen, d.h. die hier beschriebene Gefahr besteht nicht mehr.(Quelle zu Firefox) (Quelle zu Chrome)/UPDATE] Der dritte Kritikpunkt ist nach meiner Auffassung technisch komplexer als die beiden ersten. Ich beschreibe das Problem so wie ich es verstanden habe, und das ist mit Vorsicht zu genießen ;-) : Es darum, dass Bilder, die geschützt im Web liegen (z.B. private Fotoalben auf Facebook etc.) unter bestimmten Umständen mittels der "bösen" WebGL-Seite unerwünschter Weise ausgelesen und weitergeleitet werden können. Das folgende Schaubild soll das Szenario veranschaulichen:  Abb. 1 : Cross Domain Image Theft Das Problem ist also, dass eine Webseite unter Umständen auf Grafikinhalte an "ihren" Server senden kann, die ansonsten gesichert und für diesen Server nicht zugänglich wären. Eine (gefahrlose) Demo hierzu findet sich auf der Context-Seite. |